
— Project name:
IoT Portal
— Roles:
UX Designer
— Date:
May 2021
This project goal was to designing the user journey of an upcoming IoT portal that targeted solution providers within the Vodafone Group. This endeavour started as a concept that our client had in mind and it evolved to a fully visible and executable digital platform. To accomplish this, we collaborated with internal Vodafone team members and stakeholders across the Vodafone European regions.
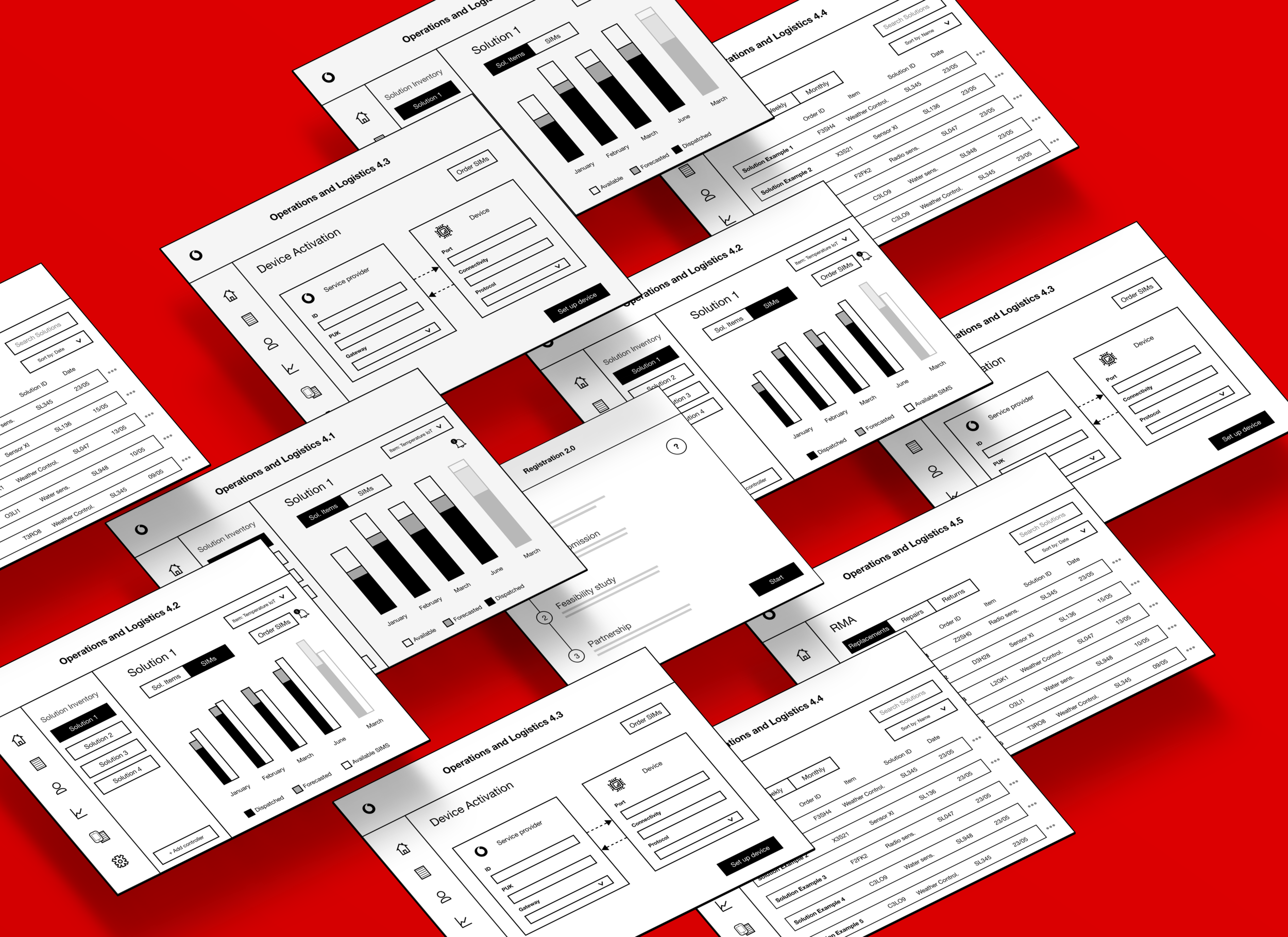
The outcome of our work is articulated in the partner journey map that describes personas, capabilities and phases involved in the performance of a solution from a users’ perspective. It also includes prototypes of what the platform would look like at each step.
Images of the main outcome of this project: user journey of an IoT portal.
(For contractual agreement, text cannot be readable.)
Process
Competitor analysis
One our first tasks was to carry out extensive research on how other digital platforms that offer IoT solutions operate with their partners in order to launch these.



